안드로이드 역사
2005 구글이 안드로이드 인수, 2007년 OHA(open handset alliance) 컨소시엄 구성, 2007년 안드로이드 sdk 1.0 발표
최초의 안드로이드 폰 - HTC의 G1
애플리케이션 실행 단계 : java 소스 -> .dex파일 -> .apk 파일
안드로이드를 구성하는 컴포넌트 : 액티비티,서비스,broadcast receiver, content provider
액태비티 -> 화면, 액티비티가 모이면 어플리케이션이 됨
서비스 -> 백그라운드에서 실행되는 컴포넌트(ex - bgm)
content provider - 데이터를 관리하고 다른 앱에 제공
인텐트 -> 안드로이드가 적절한 컴포넌트를 찾아서 실행
xml - 화면 디자인, SGML의 부분 집합으로 웹 상에서 텍스트 문서 전송, 수신, 처리하는마크업 언어
xml 요소 <activity> <service> <receiver> <provider>
매니페스트 파일 - 앱 구성 컴포넌트를 기술하고 실행 권한 권한 지정
패키지 - 클래스들을 보관하는 컨테이너, 인터넷의 도메인 이름을 역순으로 사용
어노테이션은 컴파일러에게 추가적인 정보를 주는 것
@Override은 메소드가 부모 클래스의 메소드를 재정의한 것
onCreate() 액티비티 생성때 한번 호출, 액티비티 중 가장먼저 실행, 초기화, 사용자 인터페이스 설정
setContentView(R.layout.activity_main); <- 액티비티 화면 설정

애플리케이션은 컴포넌트들의 조합, 코드와 리소스는 개발 도구가 자동 생성한 R.java에 의해 서로 연결된다
뷰 클래스 - 모든 뷰들의 부모 클래스
뷰의 크기단위 px,dp-160dpi화면에서 물리적 픽셀 160dp = 1인치,sp - 화면밀도와 폰트 크기에 따라 변함,pt 1/72인치,mm,in <- 인치
패딩 - 뷰의 경계와 내용 사이의 간격, 마진 - 자식 뷰의 여백
edittext <- hint로 입력 필드에 메세지 미리 표기 가능
리니어 레이아웃 - android:orientation="vertical" or "horizontal"으로 수직 수평 배치 해줘야됨
gravity - 자식 배치 위치,center는 중앙
RelativeLayout - layout_ 다음 above,below,centerHorizontal,centerVertical,centerInParent,toLeftOf,toRightOf 등으로 레이아웃 내 위젯들의 위치를 지정
코드로 UI 변경하기 - Button b1 = (Button) findViewById(R.id.button1); b1.setText("테스트");
이벤트 처리 방식
폴링 - 즉시, EVENT-DRIVEN - 다른 작업중 터치가 오면 처리
이벤트 처리 방식 3가지
1. XML <- xml에서 ONCLICK등록하거나 새 XML 만들기
2. 이벤트 처리 객체를 만들어서 컴포넌트에 등록하기
3. 커스텀 뷰를 만들고 뷰 클래스의 이벤트 처리 메소드 재정의
1번 방식
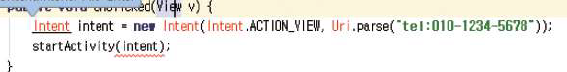
xml에 Onclick="onClick"를 해두면 public void onClick (View view){내용}; 형태로 온클릭

커스텀 버튼
새 XML을 파일 만들어서 아래처럼 하면 버튼이 눌릴때, 머무를때, 뗏을떄 이미지가 변경됨

2번 방식
리스너 객체를 생성하는 방법 3가지가 있음
2-1 리스너 클래스를 내부 클래스로
2-2 리스너 클래스를 무명 클래스로 정의 <- 가장 많이 사용
2-3 리스너 인터페이스를 액티비티에 구현
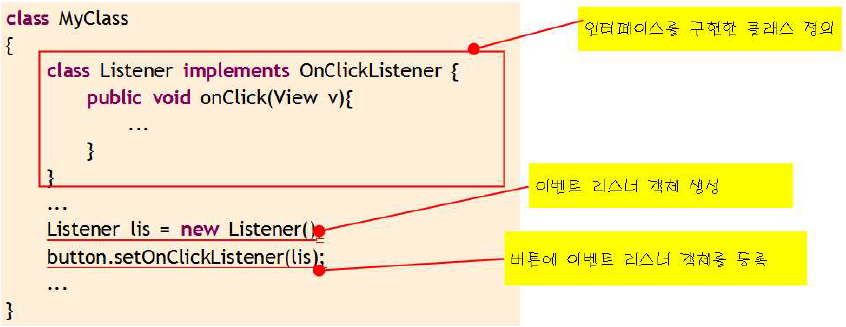
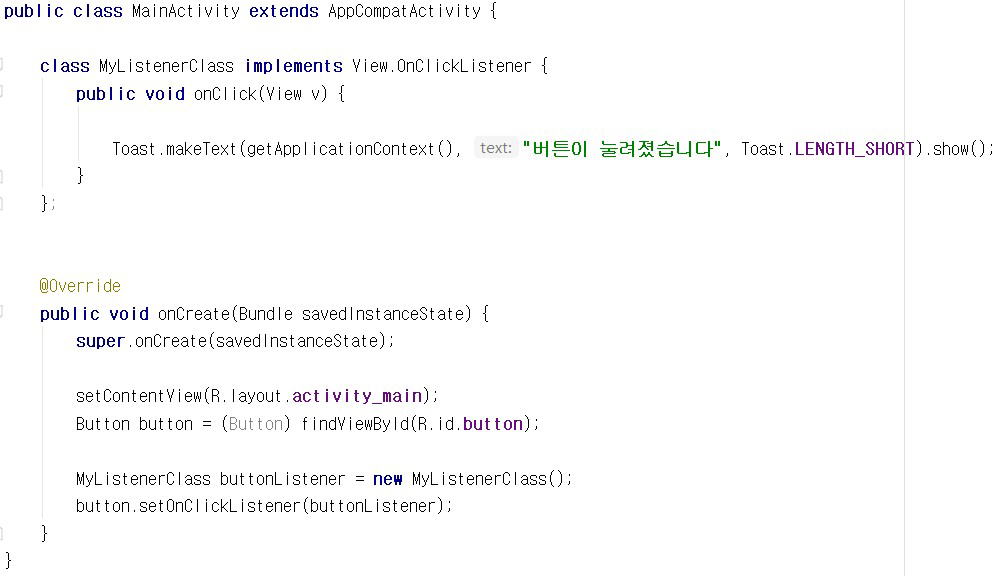
2-1 내부 클래스로 처리하는 방법
xml에서는 버튼에 id만 부여한다, 내부 클래스로 onclick 메서드를 만들고
id로 버튼을 가져온 다음에 이벤트 리스너 객체를 만들어서 버튼에 등록한다
리스너 객체를 만들어서 이벤트를 처리한다
인터페이스를 구현한 이벤트 리스너 클래스를 정의하고, 이벤트 리스너 객체를 만들어서
버튼에 setOnClickListner로 리스너 객체를 등록한다


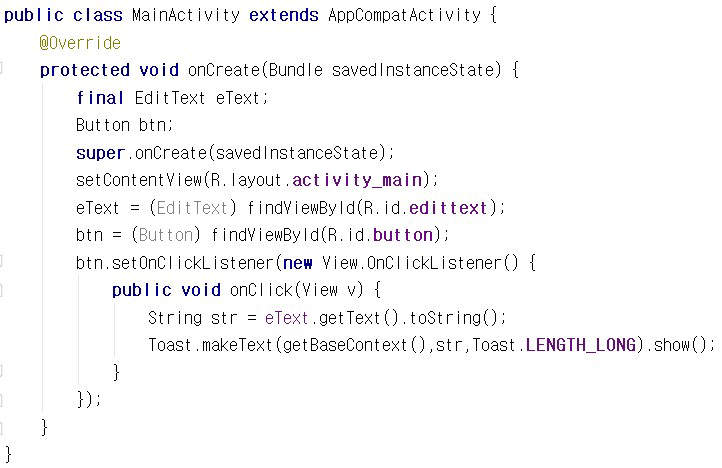
2-2 무명 클래스로 처리하는 방법
따로 클래스나 인터페이슬르 만들지 않고 id로 가져온 버튼에 setOnClickListener(new View.OnClicklistner ~
형태로 아래처럼 온클릭을 구현한다

2-3 액티비티에 인터페이스를 구현해서 처리하기
액티비티에 implenments 해서 구현한다

다양한 버튼 이벤트 처리
edittext

체크박스

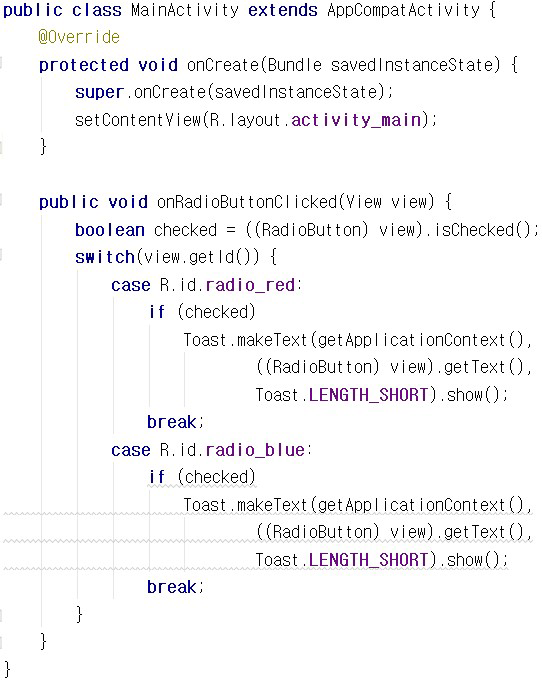
라디오 버튼

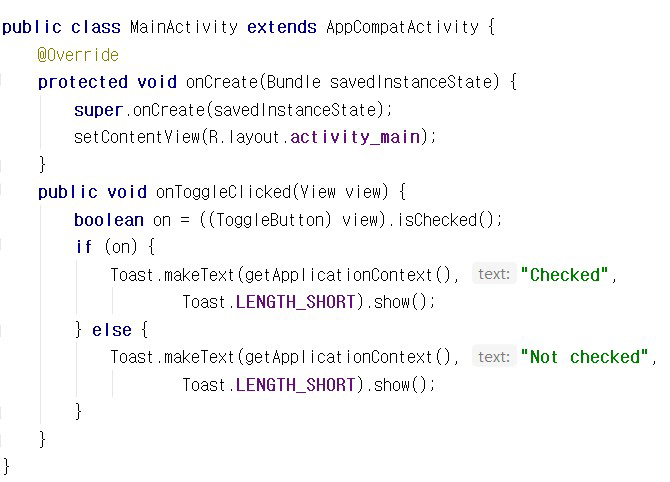
토글 버튼

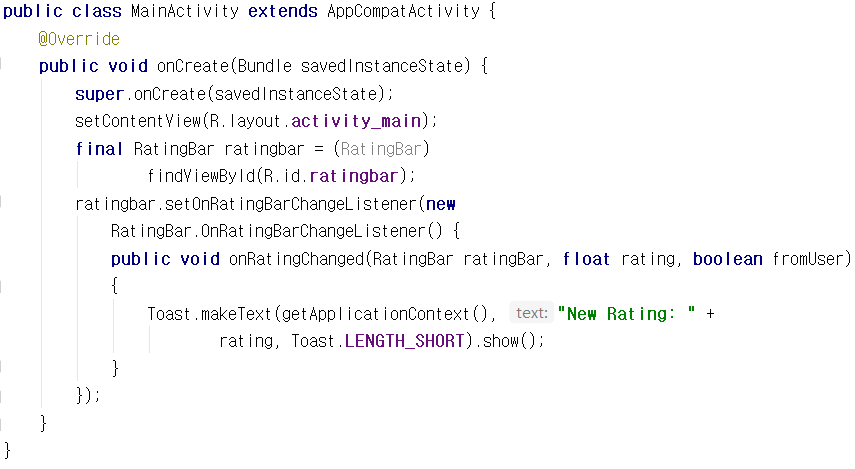
레이팅바

3번 방식
커스텀 뷰를 만들어서 이벤트 처리하기
1.View클래스를 상속받아서 자식 클래스를 생성한다
2.부모 클래스의 주로 앞에 onon이 붙은 메소드들을 재정의 한다
3.작성된 커스텀 뷰 컴포넌트를 사용한다
재정의 가능한 콜백 메소드
onKeyDown(int , KeyEvent)
onKeyUp(int , KeyEvent)
onTrackballEvent(MotionEvent)
onTouchEvent(MotionEvent)
onFocusChanged(boolean , int , Rect)
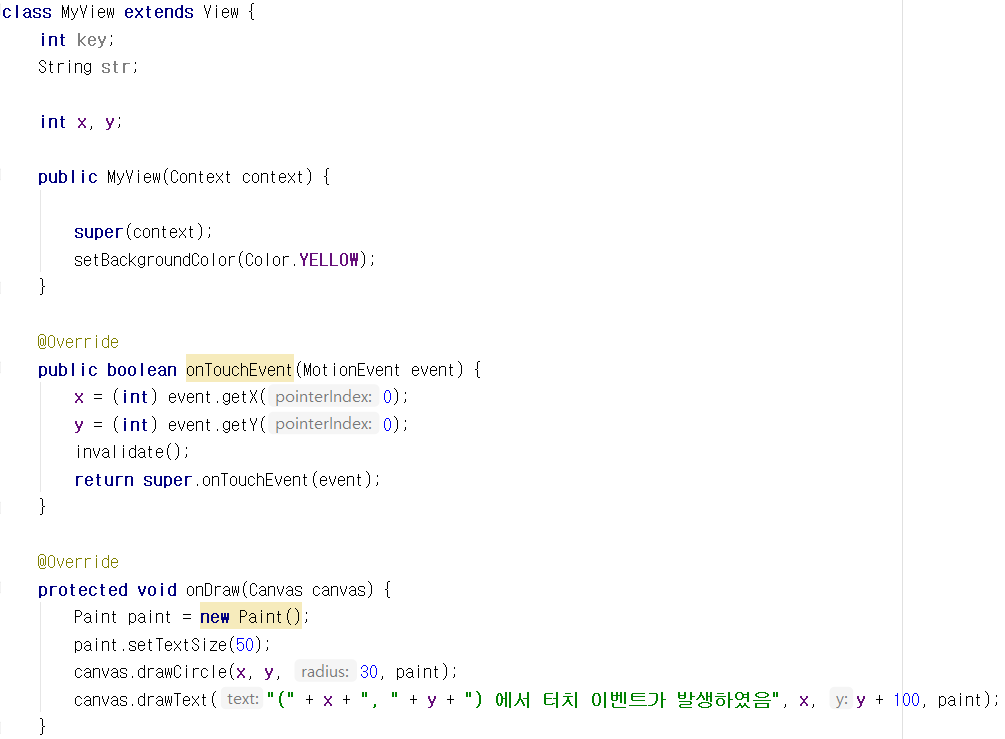
터치이벤트 예제
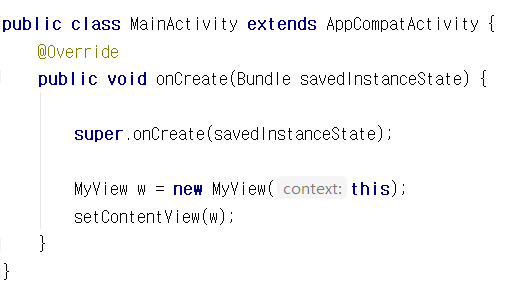
MyView를 만들고 MainActivity에서 이 뷰를 사용하는 방식


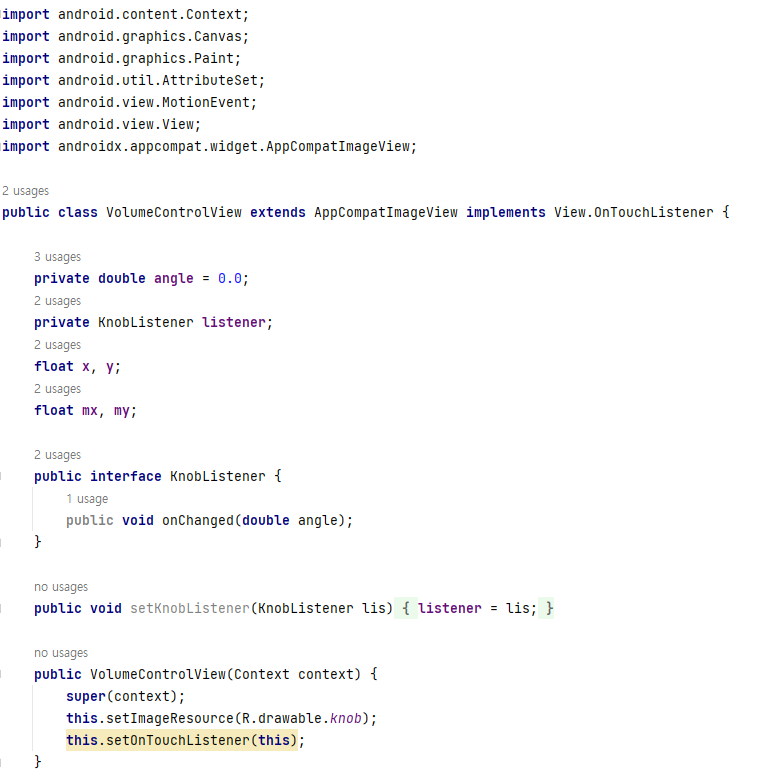
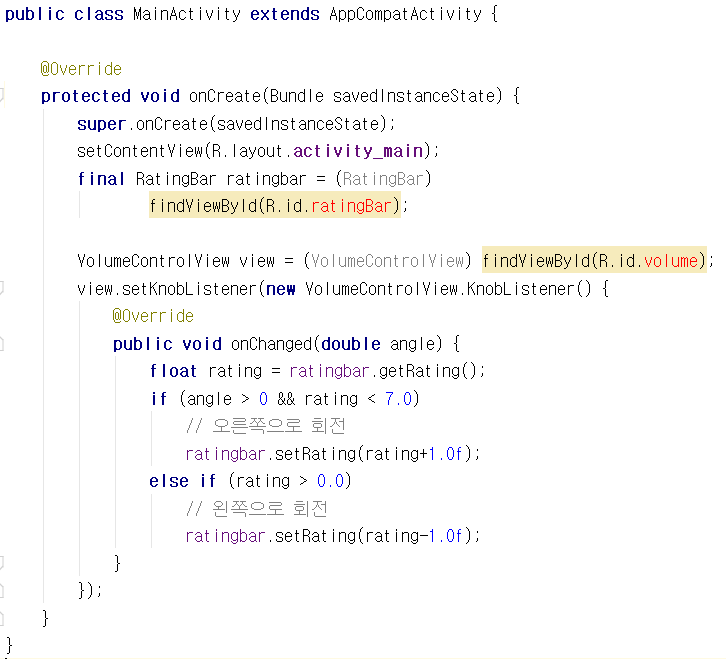
볼륨컨트롤러 예제
VolumeControlView.java를 만들고 activity_main.xml을 변경해서 MainActivitiy에서 VolumeControlView를 띄우기
VolumeControlView.java 코드


activity_main.xml 변경

MainActivity.java 파일

터치 이벤트
보통 커스텀 뷰를 정의하고 나서 ontouchEvent()를 재정의한다

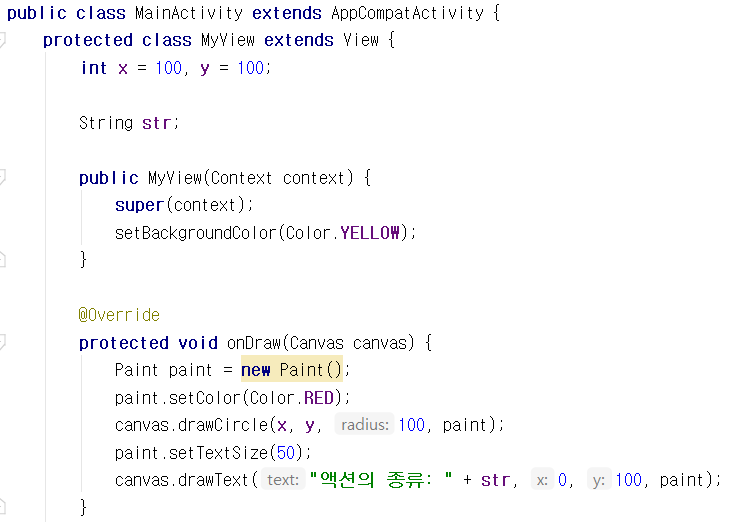
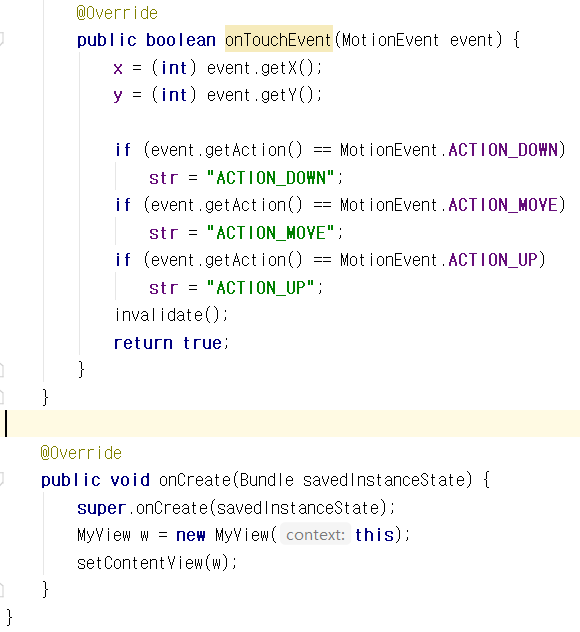
터치로 원 움직이기 예제


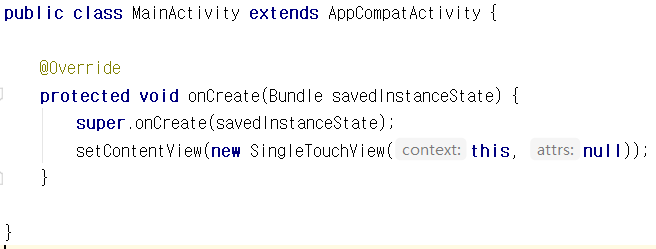
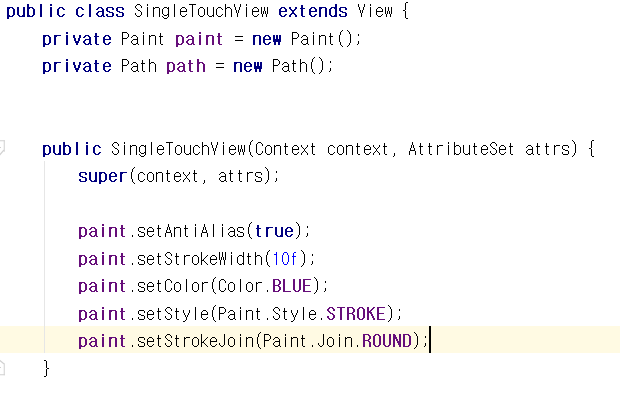
터치로 곡선 그리기
메인액티비티

SingleTouchView.java


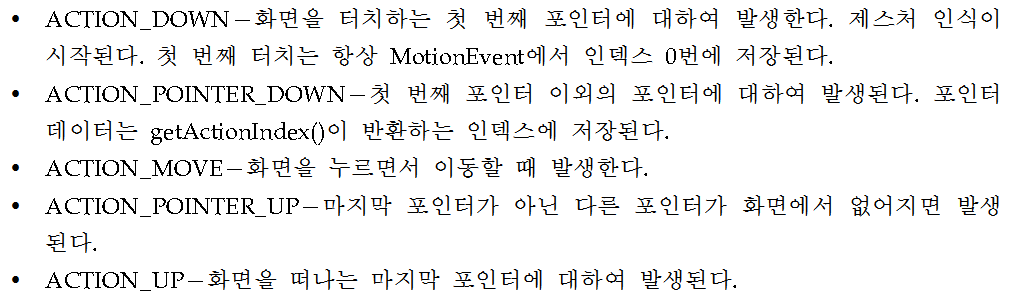
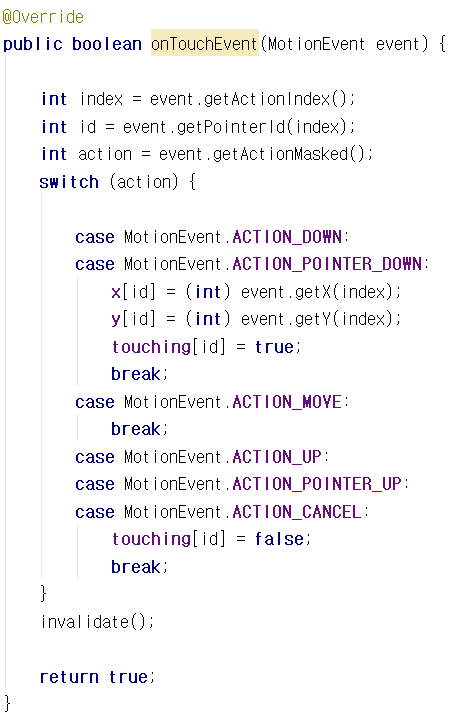
멀티 터치

인덱스 : 터치의 순서 , 여러개의 포인터가 있을때 한 포인터가 사라지면 인덱스가 변경된다
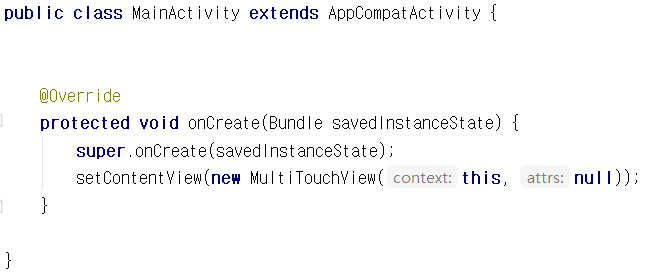
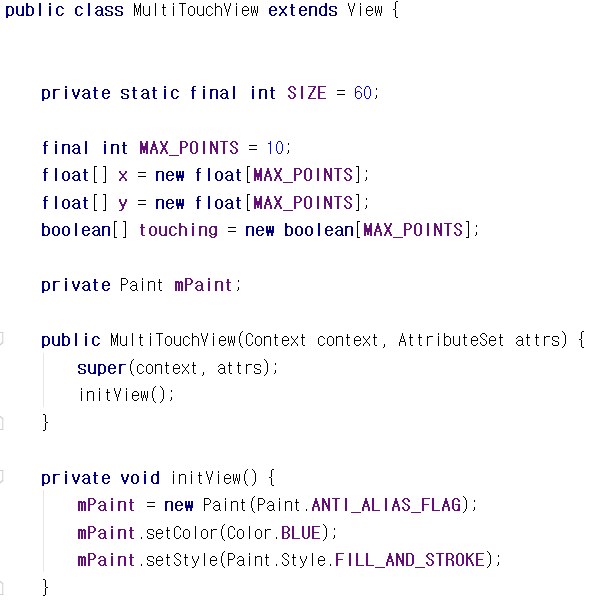
터치된 위치에 원 그리기 예제
MainActivity.java

MultiTouchView.java



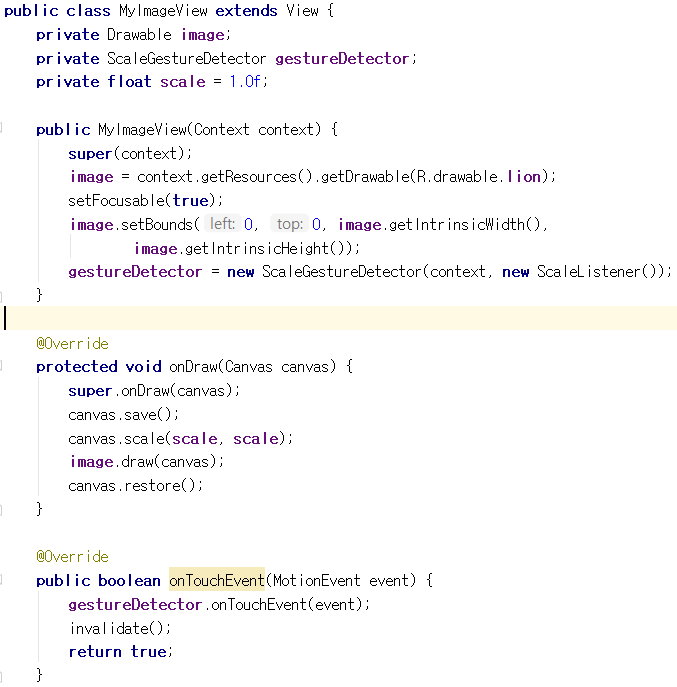
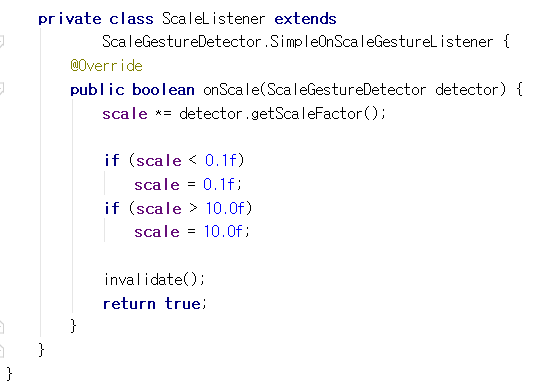
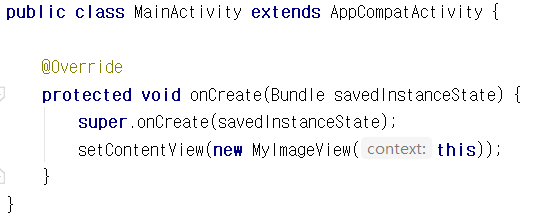
핀치줌 구현하기 - 사자 이미지를 줌인/줌아웃 하는 코드
MainActivity.java

MyImageView.java