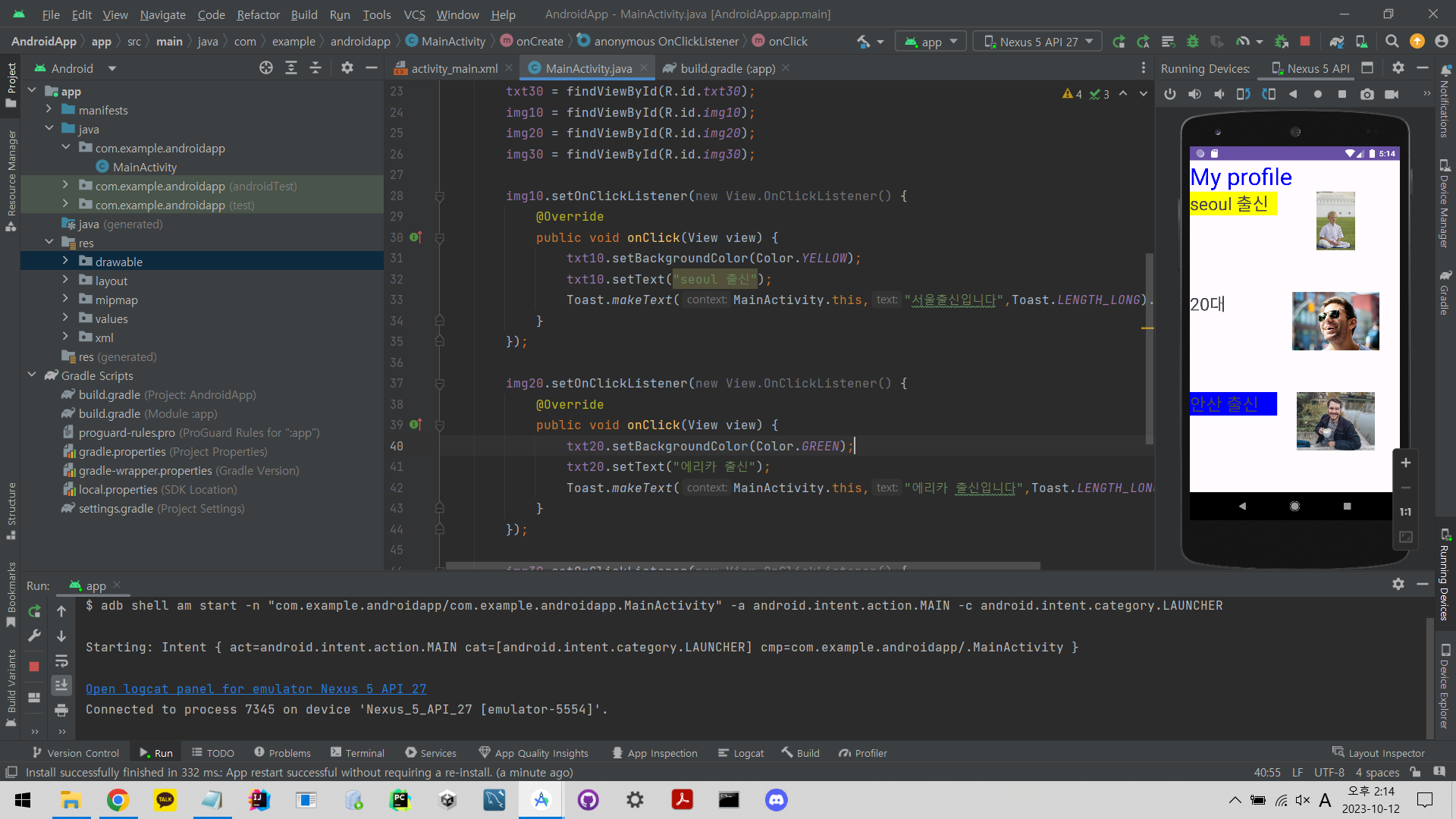
이미지뷰, 이미지도 온클릭 설정 가능하다
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:gravity="center_horizontal"
android:textSize="40dp"
android:text="My profile"
android:textColor="#00f"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_weight="1"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt10"
android:layout_height="wrap_content"
android:layout_width="150dp"
android:text="10대"
android:textSize="30dp" />
<ImageView
android:id="@+id/img10"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/boy"/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt20"
android:layout_height="wrap_content"
android:layout_width="150dp"
android:text="20대"
android:textSize="30dp" />
<ImageView
android:id="@+id/img20"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/guy"/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/txt30"
android:layout_height="wrap_content"
android:layout_width="150dp"
android:text="30대"
android:textSize="30dp" />
<ImageView
android:id="@+id/img30"
android:layout_width="200dp"
android:layout_height="100dp"
android:src="@drawable/man"/>
</LinearLayout>
</LinearLayout>package com.example.androidapp;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity{
TextView txt10, txt20, txt30;
ImageView img10, img20, img30;
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); // activity_main.xml 파일을 화면에 표시
txt10 = findViewById(R.id.txt10);
txt20 = findViewById(R.id.txt20);
txt30 = findViewById(R.id.txt30);
img10 = findViewById(R.id.img10);
img20 = findViewById(R.id.img20);
img30 = findViewById(R.id.img30);
img10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
txt10.setBackgroundColor(Color.YELLOW);
txt10.setText("seoul 출신");
Toast.makeText(MainActivity.this,"서울출신입니다",Toast.LENGTH_LONG).show();
}
});
img20.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
txt20.setBackgroundColor(Color.GREEN);
txt20.setText("에리카 출신");
Toast.makeText(MainActivity.this,"에리카 출신입니다",Toast.LENGTH_LONG).show();
}
});
img30.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
txt30.setBackgroundColor(Color.BLUE);
txt30.setText("안산 출신");
Toast.makeText(MainActivity.this,"안산출신입니다",Toast.LENGTH_LONG).show();
}
});
}
}
'학교 강의 > 안드로이드 교양' 카테고리의 다른 글
| 안드교양 10주차 (0) | 2023.11.09 |
|---|---|
| 시험대비 (2) | 2023.10.25 |
| 안드교양 7주차 레이아웃, 시험범위 (0) | 2023.10.19 |
| 4주차 (0) | 2023.10.03 |
| 안드로이드 교양 2,3주차 (0) | 2023.09.21 |


