버튼으로 viewflipper 넘기기, 버튼 클릭하면 리니어 레이아웃이 넘어간다
viewflipper 메서드로 자동으로 넘기기, 멈추기, 앞뒤 뷰로 넘어가기 동작 가능
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnpre"
android:text="pre"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnnext"
android:text="next"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnstart"
android:text="start"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnstop"
android:text="stop"
android:layout_weight="1"/>
</LinearLayout>
<ViewFlipper
android:id="@+id/vf"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_gravity="center"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@mipmap/dog"/>
<ImageView
android:layout_gravity="center"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@mipmap/cat"/>
<ImageView
android:layout_gravity="center"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@mipmap/elephant"/>
</ViewFlipper>
</LinearLayout>
package com.example.aap;
import androidx.annotation.MainThread;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.CalendarView;
import android.widget.Chronometer;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
Button btnPre, btnNext, btnStart, btnStop;
ViewFlipper vf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vf = findViewById(R.id.vf);
btnPre = findViewById(R.id.btnpre);
btnNext = findViewById(R.id.btnnext);
btnStart = findViewById(R.id.btnstart);
btnStop = findViewById(R.id.btnstop);
btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
vf.startFlipping();
vf.setFlipInterval(1000);
}
});
btnPre.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
vf.showPrevious();
}
});
btnNext.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
vf.showNext();
}
});
btnStop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
vf.stopFlipping();
}
});
}
}

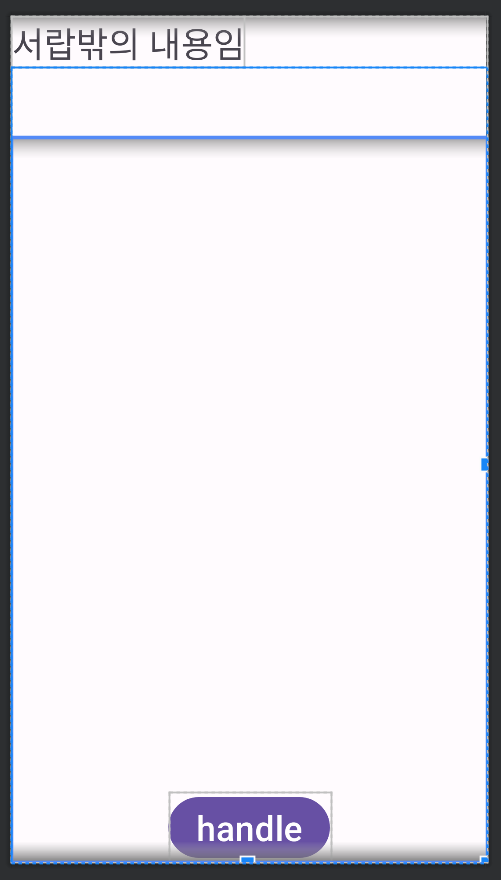
SlidingDrawer <- 드래그로 SlidingDrawer 안의 내용을 보여줌
activity_main.xml , 메인액티비티는 x
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="서랍밖의 내용임"/>
<SlidingDrawer
android:content="@+id/content"
android:handle="@+id/handle"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="handle"
android:textSize="30dp"/>
<LinearLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#009688"
/>
</SlidingDrawer>
</LinearLayout>

• 메뉴 만들기
res에 android resource directory로 리소스 폴더, 안드로이드 리소스 파일로 리소스xml을 메뉴 타입으로 만들어서
팝업이 나오고 팝업을 클릭하면 이벤트가 일어나게 할 수 있다

menu1.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/itemred"
android:title="red"/>
<item
android:id="@+id/itemblue"
android:title="blue"/>
<item
android:id="@+id/itemgreen"
android:title="green"/>
<item
android:title="sub">
<menu>
<item
android:id="@+id/subrotate"
android:title="rotate"/>
<item
android:id="@+id/subsize"
android:title="size"/>
</menu>
</item>
</menu>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:gravity="center"
android:id="@+id/linear">
<Button
android:id="@+id/btn1"
android:text="context1"
android:textSize="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
mainactivity.java
package com.example.aap;
import androidx.annotation.MainThread;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.CalendarView;
import android.widget.Chronometer;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.ViewFlipper;
public class MainActivity extends AppCompatActivity {
Button btn1;
LinearLayout linear;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linear = findViewById(R.id.linear);
btn1 = findViewById(R.id.btn1);
registerForContextMenu(btn1);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater = getMenuInflater(); //전역함수로 선언
inflater.inflate(R.menu.menu1, menu);
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
super.onContextItemSelected(item);
if (item.getItemId() == R.id.itemred){
linear.setBackgroundColor(Color.RED);
}
else if (item.getItemId() == R.id.itemblue){
linear.setBackgroundColor(Color.BLUE);
}
else if (item.getItemId() == R.id.itemgreen){
linear.setBackgroundColor(Color.GREEN);
}
else if (item.getItemId() == R.id.subrotate){
btn1.setRotation(30);
}
else if (item.getItemId() == R.id.subsize){
btn1.setScaleX(2);
}
return true;
}
}
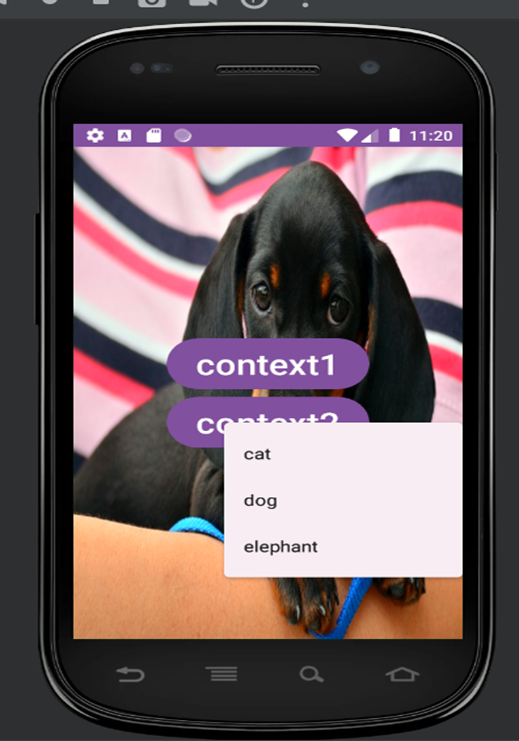
안드교양 과제
MainActivity
public class MainActivity extends AppCompatActivity {
Button btn1, btn2;
LinearLayout linear;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linear = findViewById(R.id.linear);
btn1 = findViewById(R.id.btn1);
btn2 = findViewById(R.id.btn2);
registerForContextMenu(btn1);
registerForContextMenu(btn2);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
// Inflate the correct menu based on the view that triggered the context menu
if (v == btn1) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu1, menu); // Use menu1 for btn1
} else if (v == btn2) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu2, menu); // Use menu2 for btn2
}
}
@Override
public boolean onContextItemSelected(@NonNull MenuItem item) {
super.onContextItemSelected(item);
if (item.getItemId() == R.id.itemred){
linear.setBackgroundColor(Color.RED);
}
else if (item.getItemId() == R.id.itemblue){
linear.setBackgroundColor(Color.BLUE);
}
else if (item.getItemId() == R.id.itemgreen){
linear.setBackgroundColor(Color.GREEN);
}
else if (item.getItemId() == R.id.subrotate){
btn1.setRotation(30);
}
else if (item.getItemId() == R.id.subsize){
btn1.setScaleX(2);
}
else if (item.getItemId() == R.id.itemcat){
linear.setBackground(getDrawable(R.drawable.cat));
}
else if (item.getItemId() == R.id.itemdog){
linear.setBackground(getDrawable(R.drawable.dog));
}
else if (item.getItemId() == R.id.itemelephant){
linear.setBackground(getDrawable(R.drawable.elephant));
}
return true;
}
}
Menu2.xml
<?xml version="1.0" encoding="utf-8"?>
<item
android:id="@+id/itemcat"
android:title="cat" />
<item
android:id="@+id/itemdog"
android:title="dog"/>
<item
android:id="@+id/itemelephant"
android:title="elephant"/>
</menu>
결과